Google Optimizeとは
「Google Optimize」とはGoogleが無料で提供するA/Bテスト、及びWeb接客ツールです。画像の差し替えやテキストの変更、ページ内の要素の入れ替え等の簡単なテストであれば管理画面のビジュアルエディターで編集ができるため、高度な技術がなくてもABテストやWeb接客施策を実行することができます。
また、実施した施策の効果測定は、Google Analyticsとの連携が前提となっているため、必要に応じて細部まで分析を行うことも可能です。
Google Optimizeの無料版には、テスト実施数、ターゲティング機能等に一部制限があります。この制限は有料版のGoogle Optimize 360にアップグレードすることで撤廃することもできるため、より高度に大量に施策を展開したい場合は、Google Optimize 360の導入を検討しても良いかもしれません。
ただ、これまで10年近くデータ分析やWeb改善に携わっていますが、Google Optimizeは無料の範囲でできることがかなり充実しています。そのため、Web改善に取り組む初期段階では、まずはGoogle Optimize無料版を試してみることをオススメします。
Google Optimizeのメリット
高度な技術がなくてもABテストやWeb接客施策の実施が可能
ページの編集は管理画面のビジュアルエディターで行うことができるようになっています。そのため、特定要素の追加や削除、変更等の簡単な編集であれば、高度な技術を持たないWebディレクターやマーケターの方でも十分に施策パターンを作成してABテストを行うことが可能です。例えば、以下のような施策は企画も容易で設定の工数もかからないため、Web改善を進める際は、まず初めに取り組んでみると良いのではないかと思います。(意外と数値が動きます)
- ページFV(ファーストビュー)の訴求変更や追加
- CTAボタンの文言やデザインの変更
- コンテンツのボリューム(増やす/減らす)や順序の変更
最適なデザインパターンを適応し続けることができる
ABテスト行い、元ページよりもパフォーマンスが高いデザインパターンがでた場合、パフォーマンスを維持するために改良したページを本番実装したいものだと思います。しかし、実際の現場ではすでに直近で実装する開発要件が決まってしまっており、すぐに新規案件の実装を進められないケースも多いのではないかと思います。これでは、せっかくABテストをして効果的なパターンが見えても、成果が先送りになってしまいます。
この時に生じてしまうタイムラグを埋められる機能がGoogle Optimizeには2つあります。ABテスト機能内の「配信比率変更機能」と「カスタマイズ」配信機能です。ABテストはパターン毎に均等配信(2パターンの検証であれば50:50)で行うことが多いと思います。「配信比率変更機能」では、勝ちパターンが出た場合に配信比率を勝ち案100%に変更することできるため、対象となる全ユーザーに対して最良案を配信し続けることができます。
「カスタマイズ」配信機能は特定のターゲットに対して、任意のクリエイティブを配信することができる機能になります。ABテストの最良案を配信し続けたり、特定のユーザーにキャンペーンの告知バナーを掲出したりすることができます。
いずれかの機能を活用することで、常に最良案をユーザーに配信し続けることができるため、継続的にパフォーマンスを高めていくことができます。
検証のための細かいデータ取得設定が不要
有償で提供されているABテストツールやWeb接客ツールには、テストごとに結果を判断するためのデータ取得設定を行う必要があるものも多いです。それに対して、Google OptimizeはGoogle Analyticsとのデータ連携を前提としているため、データ取得設定は不要となります。
Google Optimize管理画面上のレポート機能で確認できる数値は【目標数 3つまで】と上限がありますが、Google Analytics側で分析を行えば、特に上限を気にすることなく、様々な指標で比較、検証することができます。
Google Analyticsのセグメントを使って分析ができるのも大きなメリットといえます。流入経路毎のパフォーマンスやユーザー属性ごとのパフォーマンス等様々な角度で施策の反応を確認できるため、仮説検証の精度やユーザー理解を高めていくこともできます。
検索結果への影響を気にする必要がない
Google Optimizeは、元のページを変更するのではなく、元のページは維持した状態で流入後に表示される画面の見た目を書き換えるものになります。そのため、SEOの順位や広告スコアへの影響を気にせずに変更をかけていくことができます。
ただし、軽微な変更であっても勝ち案を本番実装すると元のページ自体が変わるため、SEOや広告スコアに対して少なからず影響を及ぼします。そのため、本番実装をする際は、CVRや収益性だけではなく、SEO上の影響も考慮して判断することをオススメします。
Google Optimizeでできること
Google Optimizeでできることは、大きく分けて「ABテスト」と「カスタマイズ(パーソナライズ)」の2つになります。2021年9月時点での無料範囲は、【ABテスト 5本】まで、【カスタマイズ 10本】までとなっています。
同時稼働数の上限になるため、開始⇒停止⇒開始(新規)のように運用すれば、上限内でもかなりの施策を運用することができるようになっています。
ABテスト
ABテストは改良をしたい特定のページにおいて、元のデザインに対して異なる要素を含んだテストパターン(1つ以上)を作成し、パフォーマンスの比較を行う機能になります。
ABテストは元のページをベースとし、一部要素の追加/編集をを行う粒度の変更に適した機能となります。
リダイレクトテスト(ABテスト)
リダイレクトテストは改良をしたい特定のページにおいて、別のURLでテストページを作成し、パフォーマンスの比較を行う機能になります。デザインやページ構成の全面的な変更を行い、元ページと比較したい場合の利用に適した機能です。テスト用のURLについては、原則同一ドメインにページを作成する必要があります。(効果の測定に影響がでるため)
多変量テスト(ABテスト)
多変量テストは改良をしたい特定のページにおいて、複数要素に対して複数パターンの変更パターンを用意し、変更パターンの組み合わせにおけるパフォーマンスの比較を行う機能になります。
例えば、以下のように変更対象要素をボタンの①カラーと②デザインの2要素に対して、それぞれA~Cのように複数パターンで検証したいとします。この①3パターンと②3パターンの組み合わせ(9パターン)でどのパターンが最適なのかを検証することができるのが多変量テストです。無料版では最大16パターンの組み合わせまで対応しています。
要素①:ボタンのカラー・・・A赤、B青、C緑
要素②:ボタンのデザイン・・・A四角、B角丸、C楕円
カスタマイズ(パーソナライズ)
カスタマイズ(パーソナライズ)はGoogle Optimizeで特定の施策を永続的に配信し続けることができる機能になります。主に以下の3点で活用することが多いです。
- テスト時の最良案を配信し続ける
- セグメント別に最良案が出た場合に、各セグメント別に最良案を配信し続ける(パーソナライズ)
- バナーやポップアップ等、ページ上に告知物を掲載する(Web接客)
2については、流入経路や顧客ステータス等に応じてページで訴求する情報を出し分けるようなケース、3については、ターゲットを絞ってキャンペーン情報を告知するようなケースで利用するようなイメージです。
ターゲティング機能
ページターゲティング
URLの条件を指定して、配信対象となるページを指定する機能となります。
正規表現に一致する/一致しない条件で指定できる機能があるため、複雑な条件に合致するページを指定することも可能です。
オーディエンスターゲティング
ページURL以外の様々な条件で配信対象となるユーザーを指定することができる機能となります。
最も使用頻度が高いのは、【デバイスカテゴリ】でmobileなどを指定するケースです。その他【URMパラメータ】【クエリパラメータ】【データレイヤー変数】【Javascript変数】【ファーストパーティのcookie】の機能は、施策によって使うケースも多いです。
【URMパラメータ】【クエリパラメータ】 は、パラメータを付与する設定がなされていれば、任意のパラメータがセットされている場合のみをターゲットに指定することができます。【データレイヤー変数】【Javascript変数】【ファーストパーティのcookie】はサイト上で情報を保持していれば、特定のユーザーやサイト内のアクションをトリガーとしてターゲットを指定することができるため、精緻なABテストの実施やパーソナライズ施策の実行時に活用すると効果的な機能となります。
Google Analyticsのユーザーを活用したターゲティング
こちらは有料版のGoogle Optimize 360 にアップグレードすることで活用することができるようになる機能になります。Google Analyticsで作成したアドバンスセグメントをGoogle Optimizeのターゲティング条件として活用できるため、より自由度の高いパーソナライズ施策を実施することができます。
その他便利な機能
対象ユーザーの抽出方法
各ABテスト機能には各パターンに対してユーザーをランダムに振り分ける機能がついているため、偏りなく対象者を振り分けることが可能です。また、テスト対象ユーザーの母数や割合を設定する機能も付いています。
影響範囲が大きい場合は、例えばテスト対象とする母数を全体の50%とする、テストパターンの配信比率を20%と低く設定する等細かな調整も可能です。
テスト開始後の設定変更機能
ABテストを開始した後、以下のように様々なケースで設定を編集したいことが出てくると思います。
- 特定のパターンの配信比率を高く/低くしたい
- ターゲットURLを追加/変更したい
- 設定した施策の軽微なバグを解消したい
スケジューリング
テストの開始/終了日時を分単位で設定することが可能です。
キャンペーン告知バナーなどを出す場合は、時間で正確に制御することもできますし、テストの開始や停止忘れの防止にもなるため、利用頻度も高く、重宝している機能になります。
ファネルテスト(複数ページ同時テスト)
少し高度な機能として、複数ページにまたがるテスト機能も実装されています。階層構造があるサイトでは、Aページと同時に他のBページも編集したい等の要件も出てくると思いますが、そうした要件に対応することも可能となっています。
ECサイトの商品リストページと商品詳細ページ、カートと手続きページなどサイトに階層構造があり、ユーザーが連続して情報を確認するようなケースで利用することが多い機能になります。
※ページは10ページまで作成できます
Google Optimizeの導入~基本設定
Google Optimize導入から開始までには、大きく以下の7つの工程を完了させる必要があります。
- Google Optimizeアカウント登録
- エクスペリエンスの追加
- Google Analyticsとの連携設定
- Google Optimizeタグの導入
- テストパターンの設定
- ターゲティング設定
- 目標設定
各工程の設定方法について、管理画面のキャプチャを用いて説明していきます。
Google Optimize アカウント登録
Google Optimizeには、「アカウント」「コンテナ」「エクスペリエンス」という階層構造があり、「アカウント」は組織、「コンテナ」はWebサイト、「エクスペリエンス」は検証テーマに該当するようになっています。
検証を行うためには、まず組織に該当する「アカウント」とWebサイトに該当する「コンテナ」の登録をする必要があります。
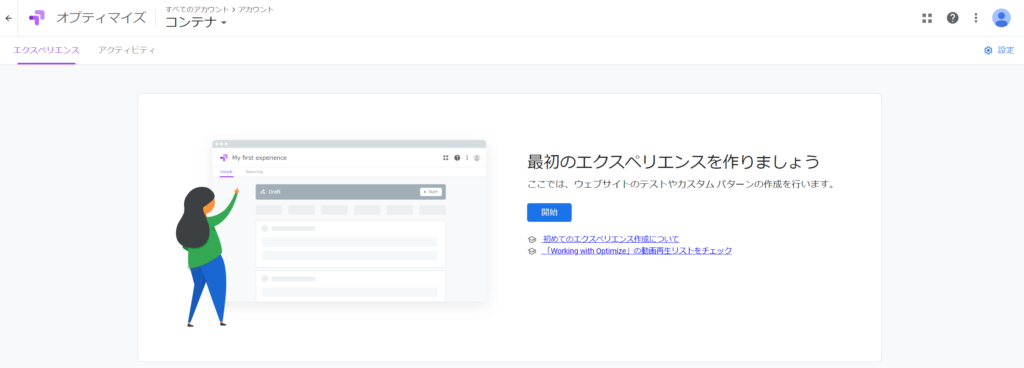
- Googleオプティマイズを開くと下図のように表示されますので、「利用を開始」をクリックします。
※すでに別のアカウントの登録がされている場合は、ログイン後の画面に遷移します。その場合は画面上部に出てくる「アカウントを作成」をクリックして新規アカウント登録を行うようにしてください

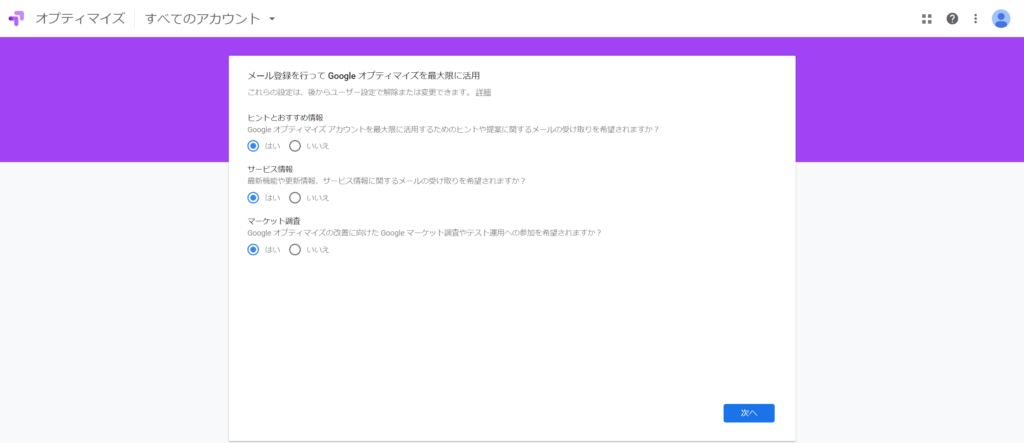
- メール登録画面で各種お知らせメールを受け取るかどうかを選択します。「いいえ」としても利用自体に影響はありませんので、受け取りたい情報があれば「はい」にチェックをいれて「次へ」進めてください。

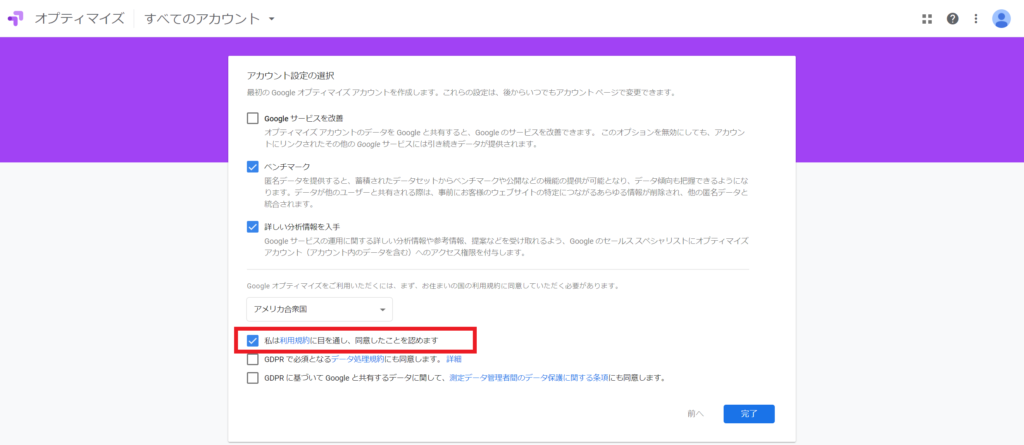
- 規約同意画面でアカウントの設定を行います。①上の3つのチェックは内容を確認の上任意で選択してください(利用に影響はありません)。②地域のプルダウンは日本で利用される場合は「日本」を選択してください。
③「利用規約の同意」にチェックを入れてください。
※欧州エリアでの利用の場合は「GDPR」への同意も必要となります - 「利用規約の同意」をチェックすると画面右下の「完了」ボタンがアクティブになります。この「完了」ボタンを押すと「アカウント」「コンテナ」の登録は完了します。

アカウント名とコンテナ名の編集
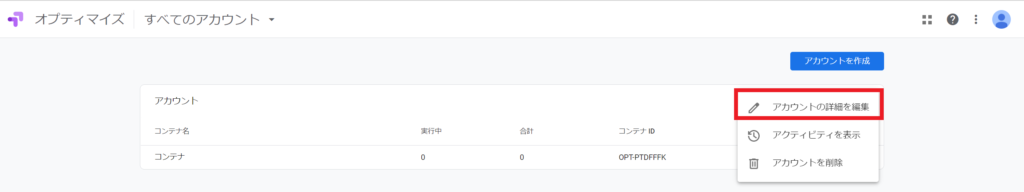
- ホーム画面に新規で作成したアカウントが出るようなります。該当のアカウント枠の右端メニューを押すと下図の3つのメニューが展開されます。「アカウントの詳細を編集」をクリックし、アカウント名を任意の名称に変更してください。(会社名など組織の名称を登録)

- 新規で作成したアカウントには、1つのコンテナがすでに作成されています。そのコンテナをクリックするとコンテナの編集画面へ遷移します。コンテナ編集画面右上の「設定」リンクをクリックすると下図の画面が表示されます。コンテナの詳細の右上の編集アイコンをクリックし、コンテナ名を任意の名称に変更してください。(Webサイト名などを登録)

エクスペリエンスの設定
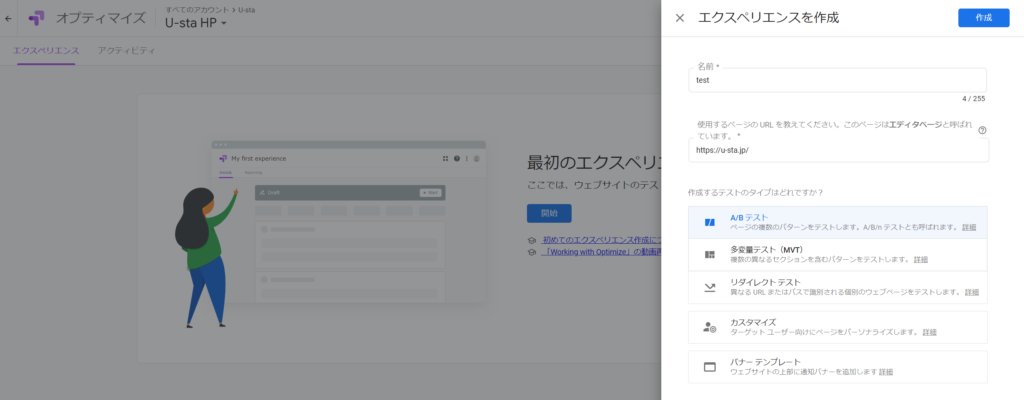
新規アカウント作成後にコンテナ編集画面へ遷移すると下図(1つ目)の画面の状態になっているので、「開始」ボタンをクリックしてください。開始ボタンを押すと、2つ目の画面が表示されますので、①エクスペリエンス名、②編集対象となるURLを入力し、③テストのタイプを選択してください。
※今回テストのタイプは「ABテスト」を選択して説明をします
選択が完了したら画面右上の「作成」ボタンをクリックします。これで新規のエクスペリエンスが作成されます。


Google Analytics との連携設定
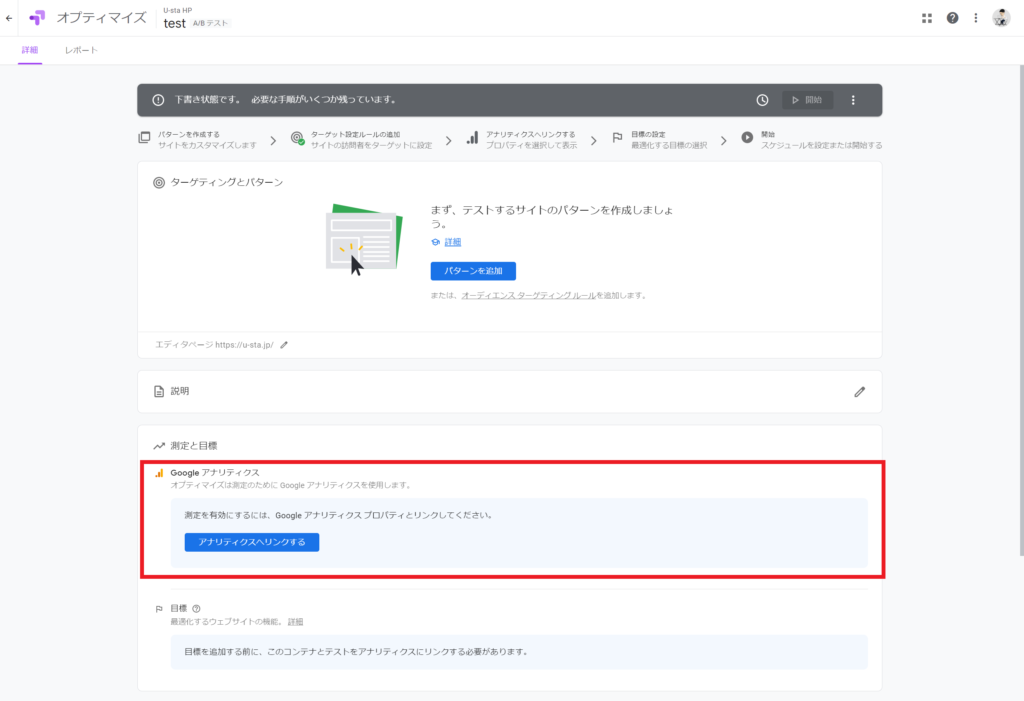
- エクスペリエンスを立ち上げたら次はGoogle Analyticsとの連携設定を行います。新規で作成したエクスペリエンス画面で「アナリティクスへリンクする」ボタンをクリックしてください。

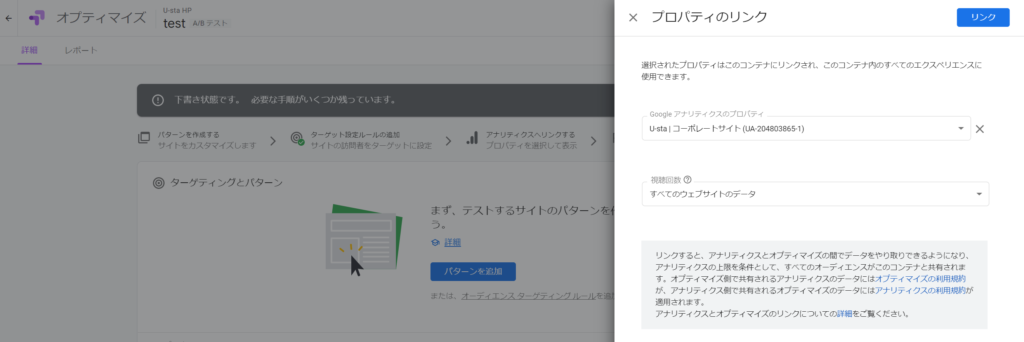
- 「アナリティクスへリンクする」ボタンを押すと下図の画面が表示されますので、リンクさせたいプロパティとビューをセットし、「リンク」ボタンをクリックしてください。これでGoogle Analyticsとの連携が完了します。

Google Optimizeタグの導入
Google Optimizeを活用するためには、対象のWebサイトでABテストやカスタマイズ配信を行いたいすべてのページにGoogle Optimizeのタグを追加する必要があります。タグの追加には、下記の2つの方法があります。
- Google Tag Managerを活用して追加する
- ページのソースコードにGoogle Optimizeのタグを追加する(Google Analyticsタグの内容を編集する)
前者のGoogle Tag Managerを活用した導入が簡単で実際に導入時のケースとしても多いため、今回はGoogle Tag Manager を活用して追加する方法について説明します。
導入方法については、Googleのヘルプページにも載っていますので、別の方法でGoogle Optimize導入をされる場合は、以下のページの情報を確認してみてください。
公式ヘルプ:オプティマイズをインストールする|Optimizeヘルプ
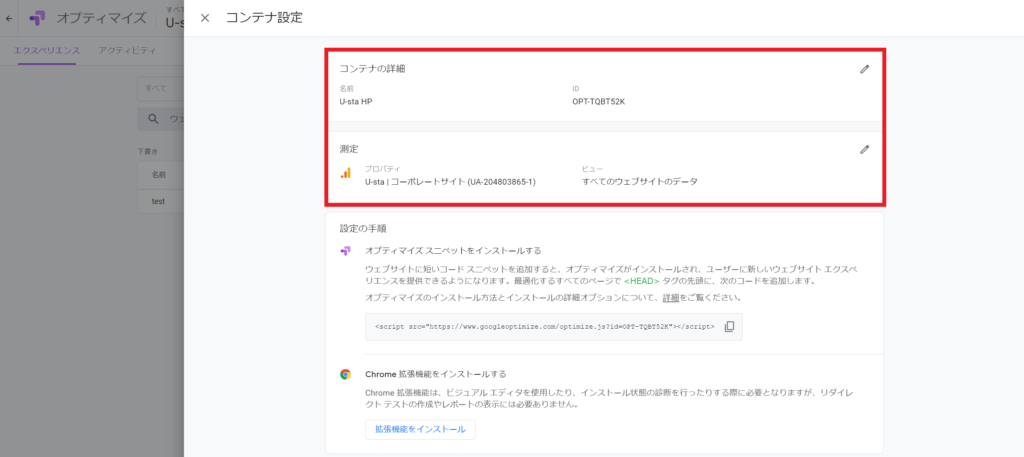
- Google Optimizeのタグを導入するには、Google OptimizeのコンテナID、連携対象となるGoogle Analyticsのプロパティ情報が必要となります。以下の画面で情報を確認、取得するようにしてください。
※対象画面はコンテナ編集画面右上の「設定」リンクを押すと表示されます

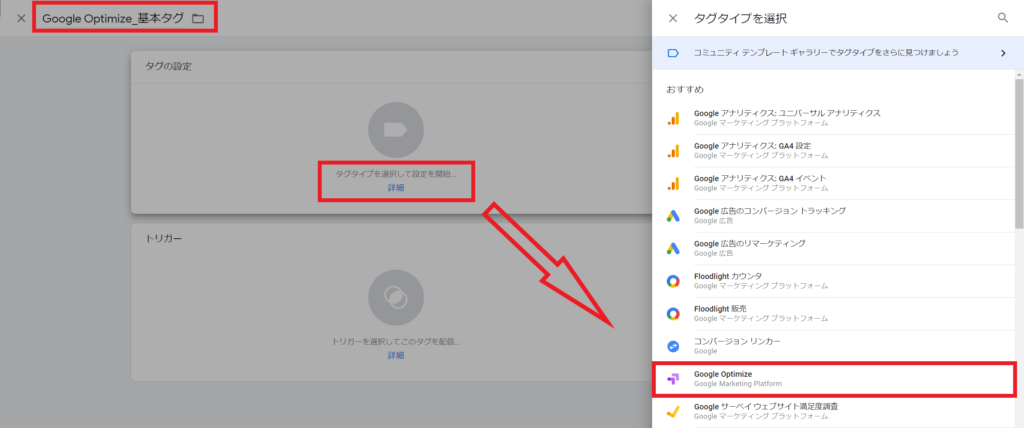
- Google Tag Managerの対象コンテナを開き、左のメニューから「タグ」を選択肢し、画面右上の「新規」ボタンをクリックします。

- タグの設定画面に移りますので、画面左上にタグの名称を登録します。次に「タグタイプを選択して設定を開始」を押し、「タグタイプ」>「Google Optimize」を選択します。

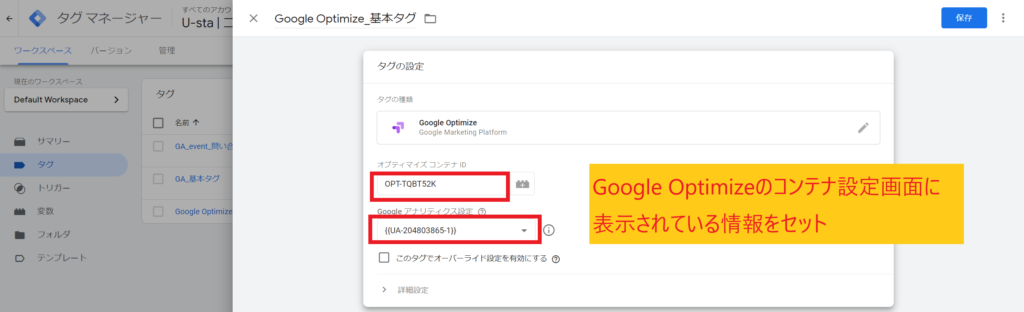
- Google Optimizeの情報を登録します。オプティマイズID、Google Analyticsプロパティ情報は、本説明のステップ1 のコンテナ設定画面を確認し、同じ内容を入力するようにしてください。入力が完了したら画面右上の「保存」を押してタグを追加します。

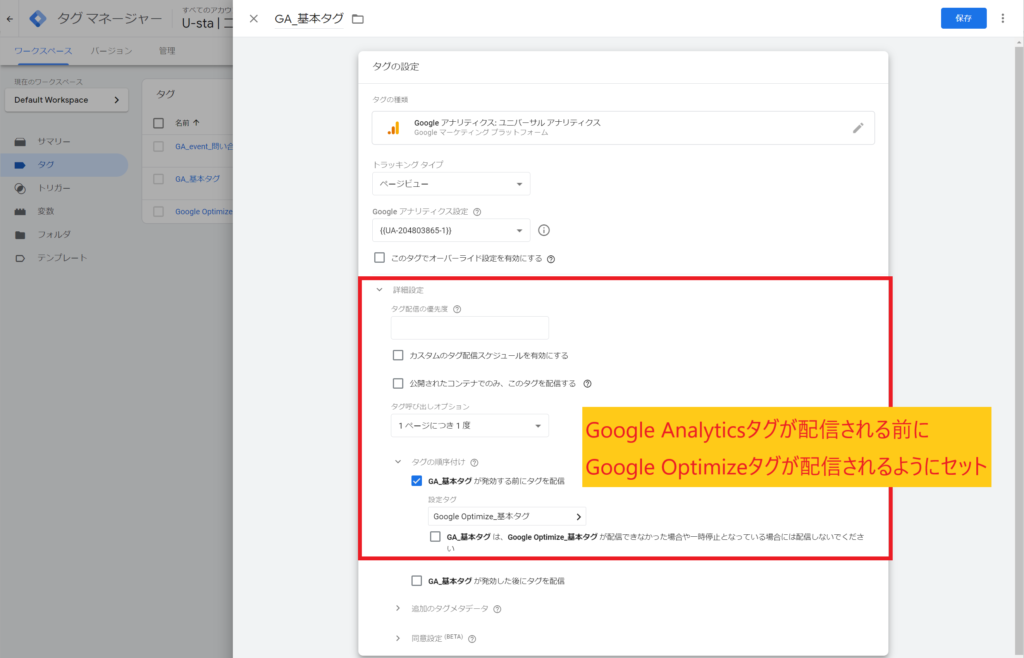
- 次に先ほど追加したGoogle Optimizeタグのトリガー(発動条件)の設定を行います。ここでは、公式ドキュメントに合わせて、すでに登録されているGoogle Analyticsの計測タグを編集する設定方法について以下で説明します。
対象コンテナの右メニュー「タグ」より過去に設定しているGoogle Analytics計測タグを選択してください。下図の画面が表示されますので「詳細設定」のアコーディオン>「タグの順序付け」のアコーディオンを展開します。Google Analyticsタグよりも先にGoogle Optimizeのタグを配信する必要があるので、「****(GAタグの名称) が発効する前にタグを配信」にチェックを入れ、先ほど追加したGoogle Optimizeタグをセットします。また、タグの呼び出しは「1ページにつき一度」で設定をします。この編集が完了したら画面右上の「保存」を押してください。

- これでGoogle Tag Managerの設定はOKですので、管理画面右上の「公開」ボタンより公開してください。
※公開前はプレビュー機能でGoogle Analytics、Google Optimizeタグが発動するか確認してください
- Google Optimizeの対象エクスペリエンスの画面に戻り「オプティマイズのインストール」>「インストールを確認」ボタンを押し、正しくインストールされているか確認します。

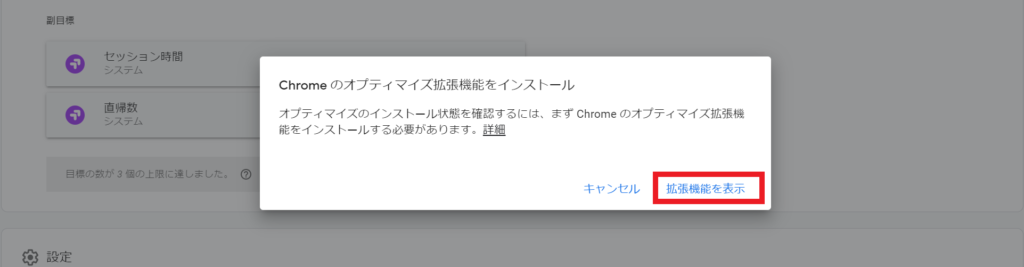
- Google Optimizeの拡張機能がインストールされていない場合は、インストールを要求されます。「拡張機能を表示」をクリックし、Google Optimizeの拡張機能を追加してください。

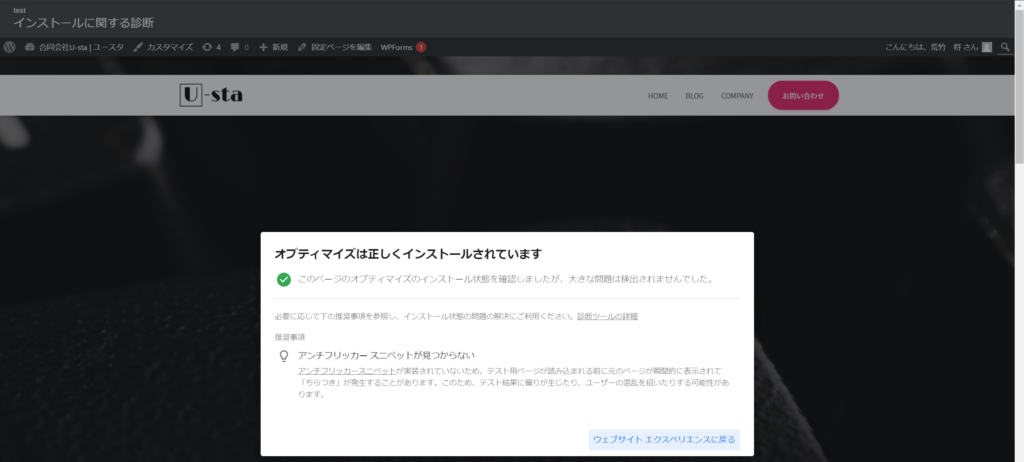
- 拡張機能のインストールが完了したら、再度Google Optimizeの対象エクスペリエンスの画面に戻り「オプティマイズのインストール」>「インストールを確認」ボタンを押します。診断画面に遷移し「オプティマイズは正しくインストールされています」と表示されれば、Google Optimizeタグの導入は完了です。
正しくインストールしていてもChromeの拡張機能「Google Analytics オプトアウト アドオン」を入れてGoogle Analyticsにデータが飛ばないようにしている場合はインストールエラーが表示されます。その場合は、Chrome右上のメニュー(点が縦に3つ並んだもの)をクリックし、「設定」>「拡張機能」>「Google Analytics オプトアウト アドオン」をオフにして再度確認してみてください。

アンチフリッカースニペットについての補足
上記で基本的なGoogle Optimizeのタグ導入は完了です。Google Optimizeは元のページをjsのコードにより書き換える処理を行っているため、元ページの表示⇒テストページの表示という流れになります。そのため、変更を加える内容によっては、テストページが表示されるまでにラグが発生することがあります(チラつきと言ったりします)。このチラつきを抑止するために提供されているのがアンチフリッカースニペットタグです。
以下の公式ヘルプの通り、ページの最上部に設置することができれば効果を発揮しますが、設置位置が下がるとより違和感のある挙動になってしまうことがあります。設置しないでも特段問題はないため、目視確認で挙動が許容できるなら設置せずに進めることをオススメします。
※弊社ではGoogle Tag ManagerでGoogle Optimizeを導入して支援することが多いですが、アンチフリッカースニペットは設置しないことがほとんどです
実際の挙動次第ではありますが、仕様上多少のチラつきは起きるものではあります。もしどうしても気になる場合は、導入メリットとの天秤でGoogle Optimizeを導入するかどうかを改めて検討してみてください。
公式ヘルプ:アンチフリッカー スニペットを設置する|Optimizeヘルプ
テストパターンの設定
Google Optimizeタグ導入が完了したら、テストパターンの追加に移ります。
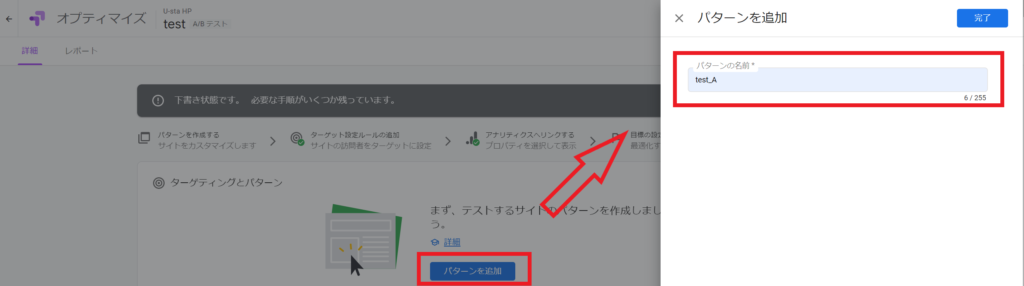
- 初めに対象エクスペリエンスの画面上の「パターンを追加」をクリックします。
パターンの名前を登録する要素が表示されますので、識別しやすい名称に更新して「完了」ボタンを押します。

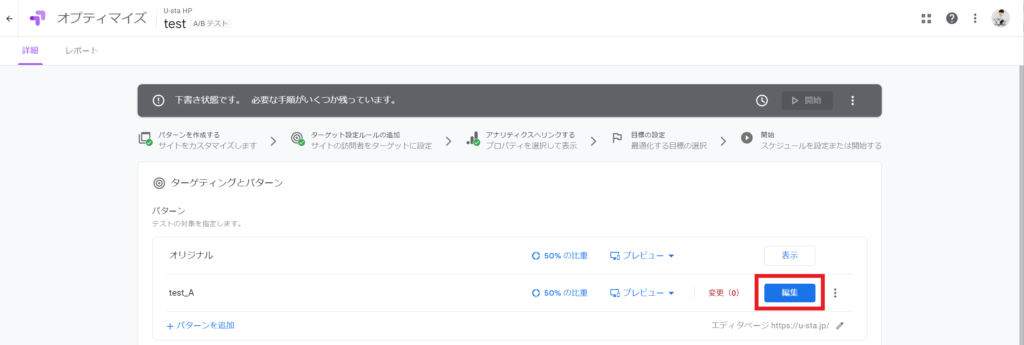
- 追加したパターンが登録されているのを確認できたら、パターンの「編集」ボタンを押します。

ビジュアルエディタを活用したパターン編集
「編集」ボタンを押すと、ビジュアルエディタ画面に遷移します。ビジュアルエディタ上では直感的にページの要素を編集し、テストパターンを作成することができます。HTMLやCSS、Javascriptの知識がなくても、画面上の要素を数回クリックして要素を編集したり、ドラッグ&ドロップでコンテンツの順番を入れ替えたりすることが可能です。ここでは、ビジュアルエディタを活用して①フォントサイズとボタンのカラーの変更、②コンテンツの順番の入れ替えのやり方を例にして説明します。
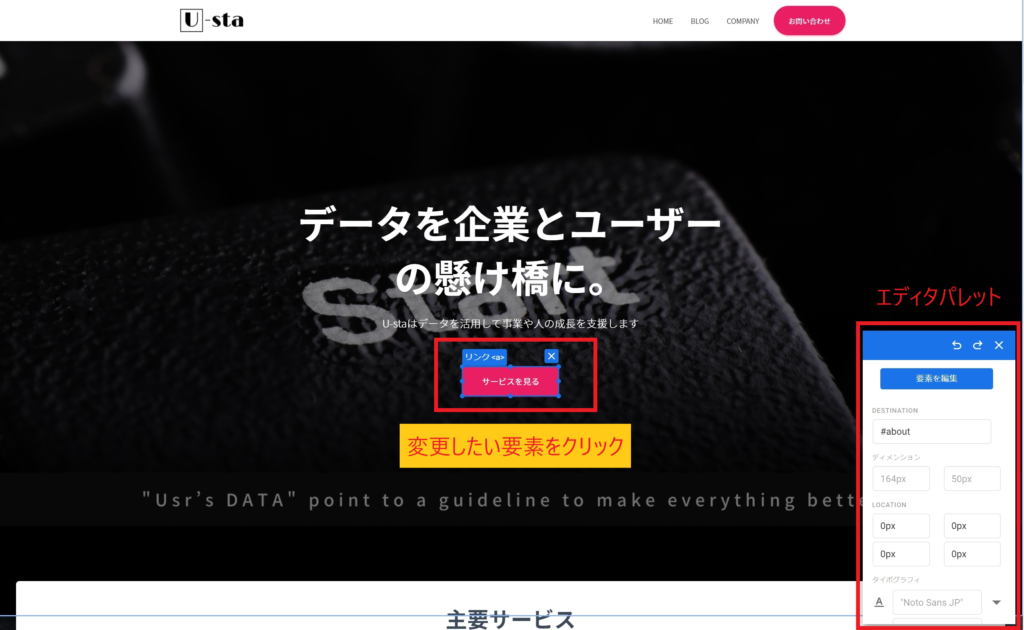
- ビジュアルエディタ上で編集対象となる要素をクリックすると、対象要素の内容がエディタパレットに反映されます。

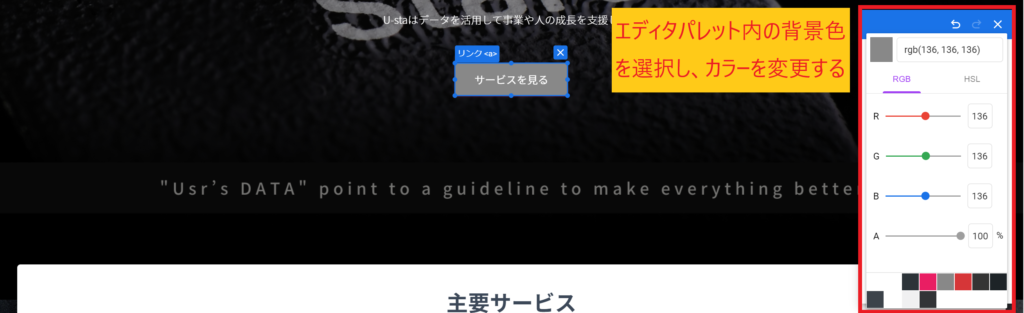
- エディタパレット内で編集したい要素を選択して変更を加えます。
(ここでは文字サイズの変更と背景色の変更をしています)

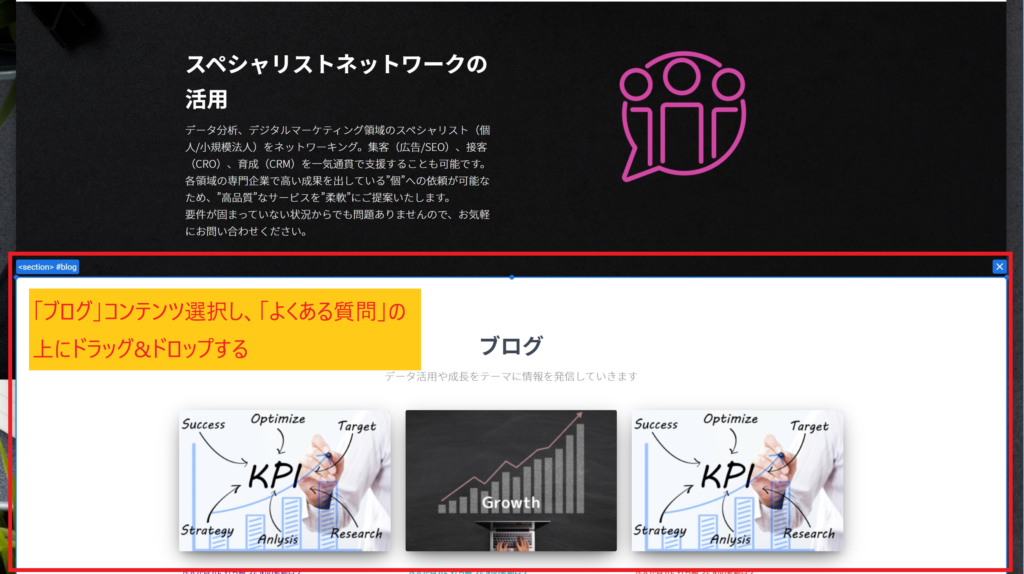
- コンテンツの配置変更を行います。ビジュアルエディタ上で、移動させたい要素をクリックし、移動先へドラッグ&ドロップします。これだけで左の図の配置を右の図の配置に変更することができます。


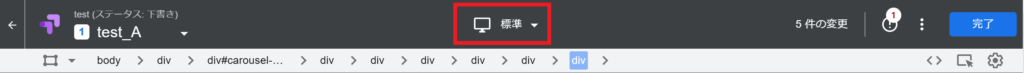
- 必要に応じて編集デバイス選択ツールより、モバイルやタブレットに切り替えてパターンを編集します。
※編集方法は上述と同じです

- 画面上部の「保存」ボタンを押し「完了」させます。

- 変更を加えたパターンの「プレビュー」を押し、対象デバイスのパターンが想定通りに表示されるかどうかを確認します。変更要素の反映が確認できれば、パターンの編集は完了です。

ターゲティング設定
ページターゲティング
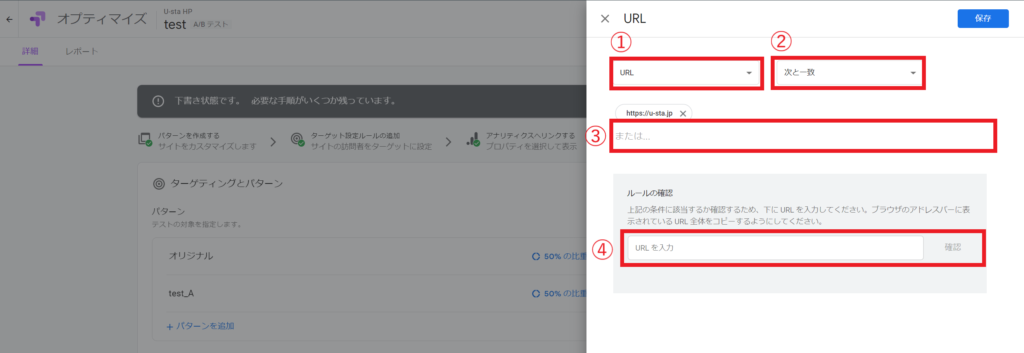
URLの条件を指定することで、テスト対象とするページを絞り込むことができます。指定方法は下図①よりURL、ホスト、パス、URL フラグメントから選択可能です。通常はURL を利用することが多いと思います。一致条件はURL完全一致で特定のページのみを指定したり、正規表現を用いることで複数ページにまたがるページ群を指定したりすることができます。②より「次と一致する/しない」「次を含む/含まない」「次で始まる/終わる」「次の正規表現に一致する/一致しない」を指定できるようになっていますので、意図に合うように切り替えて設定してください。
③には①②で指定している条件に合う値を入力します。下図では①は URL ②は次と一致 で指定し、③は https://u-sta.jp/ (トップページ)で指定しています。これでトップページのみを対象に絞り込むことができます。
④では①~③で指定した条件が正しく設定できているのかを確認することができます。ルールの対象になるか確認したいページの URL をコピーし、④の欄に貼り付け、確認ボタンをクリックすると条件に該当するかどうかを判定してくれます。
継続的にPDCAを回していく場合は、テスト対象ページの条件をリスト化しておきましょう。都度条件を考える必要がなくなり、テストによる条件のブレを抑止することができます。

オーディエンスターゲティング
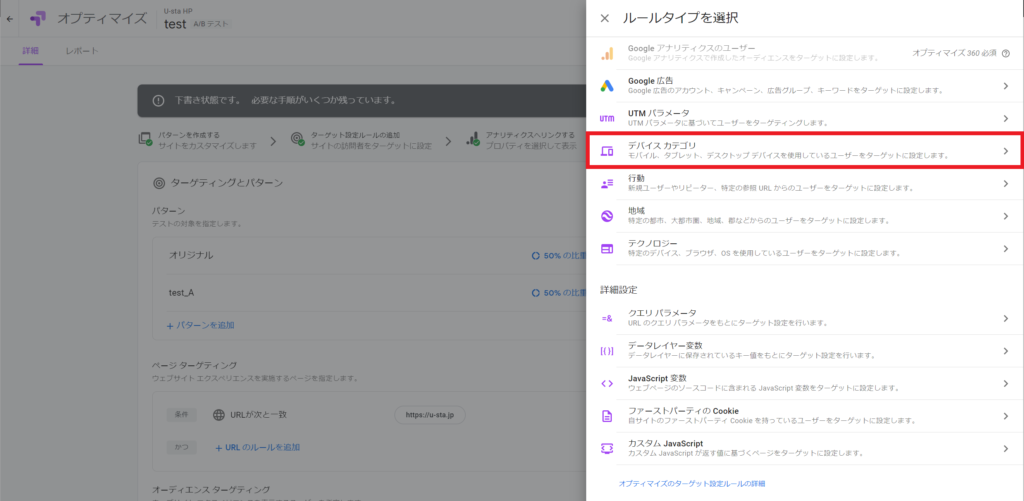
Google OptimizeではURLによる条件指定の他、様々な条件指定によってテスト対象のユーザーを絞り込むことができます。下記がターゲティング可能な種類と概要になります。
| ターゲティング種類 | 概要 |
| Google Analyticsのユーザー ※Google Optimize 360 必須機能 |
Google Analyticsで作成したオーディエンスをターゲットに設定します。 |
| Google 広告 | Google 広告のアカウント、キャンペーン、広告グループ、キーワードをターゲットに設定します。 |
| UTM パラメータ | UTM パラメータに基づいてユーザーをターゲティングします。 |
| デバイス カテゴリ | モバイル、タブレット、デスクトップを使用しているユーザーをターゲットに設定します。 |
| 行動 | 新規ユーザーやリピーター、特定の参照 URL からのユーザーをターゲットに設定します。 |
| 地域 | 特定の都市、大都市圏、地域、郡などからのユーザーをターゲットに設定します。 |
| テクノロジー | 特定のデバイス、ブラウザ、OSを使用しているユーザーをターゲットに設定します。 |
| クエリ パラメータ | URL のクエリ パラメータをもとにターゲット設定を行います。 |
| データレイヤー変数 | データレイヤーに保存されているキー値をもとにターゲット設定を行います。 |
| Javascript 変数 | Webページのソースコードに含まれる Javascript 変数をターゲットに設定します。 |
| ファーストパーティの cookie | 自サイトのファーストパーティ cookie を持っているユーザーをターゲットに設定します。 |
| カスタム Javascript | カスタム Javascript が返す値に基づくページをターゲットに設定します。 |
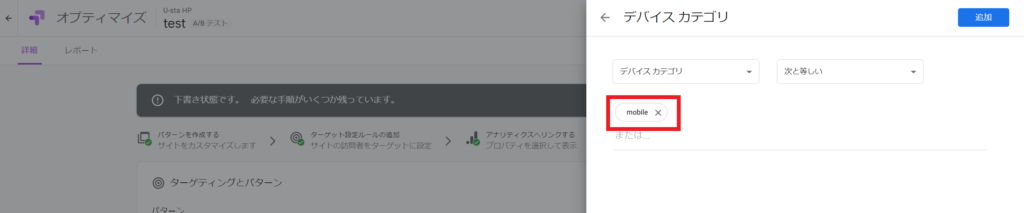
今回は、最も利用頻度が高いと思われる「デバイス カテゴリ」で「mobile」を指定するケースを下図で紹介します。


目標設定
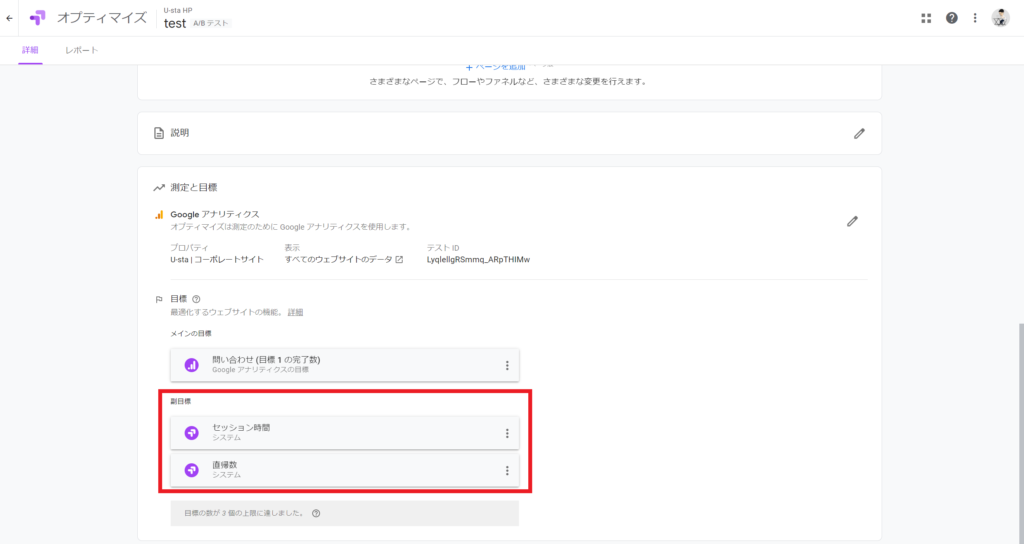
- 「テスト目標を追加」>「リストから選択」をクリックします。

- 目標として設定したいメインの目標を選択します。指標はGoogle Analyticsと同期されており、以下の指標がリストとして表示されます。
・セッション数
・ページビュー数
・直帰数
・トランザクション数
・収益
・目標 X の完了数(任意で設定している目標)
【目標 X の完了数】部分にはGoogle Analyticsで設定している目標がリストされます。評価指標として設定したい指標がない場合は、Google Analyticsで計測できるように設定しておきましょう。

- 必要に応じて副目標を設定します。無料版ではメインの目標の他に2つまで設定することができます。
※設定手順はメインの目標と同じです

他者にテストパターンの表示確認をしてもらう方法
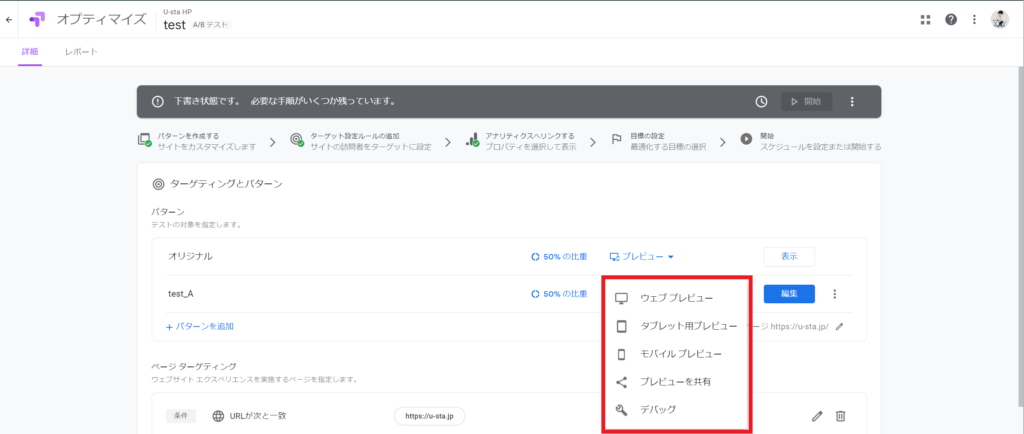
プロジェクトの関係者へテストパターンの表示確認を行ってもらう場合は、「プレビューを共有」ボタンを押すと表示されるURLをコピーして相手に共有します。このURLからは、Google Optimizeへのアクセス権限を持っていなくても表示確認をすることができます。
もし、プレビューURLから対象ページを確認しても、元ページのデザインが表示されてしまう場合は、以下のいずれかの方法を試してみてください。
- ブラウザのキャッシュをクリアし、再度プレビューURLを確認する
- ゲストブラウザを起動し、プレビューURLを確認する
ターゲティング設定を確認する方法
ターゲティングルールの適応状況は、「デバッグ」モードで確認することができます。プレビューは表示の確認になりますので、オーディエンスターゲティングの機能を活用し、ターゲット条件指定している場合は、エクスペリエンスを公開する前にデバッグモードでも正しく反映されているか確認するようにしましょう。
配信比率の設定とスケジュールの設定
配信比率の設定
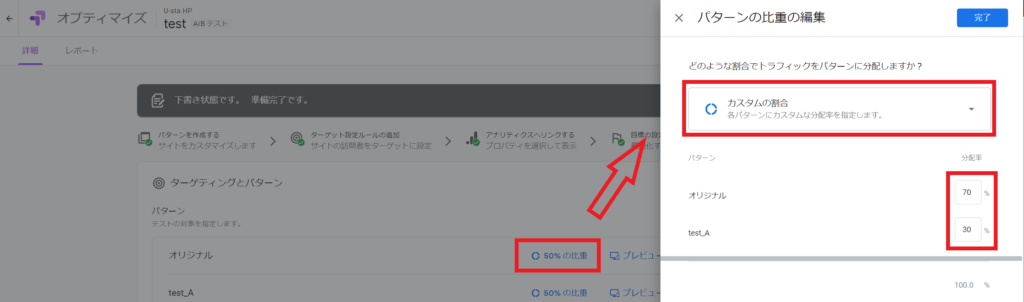
配信比率は、デフォルトでは均等に分配される設定になっています。変更する場合は対象パターンの比率(下図では「50%の比率」と記載の箇所)をクリックし、分配方法のプルダウンを「カスタムの割合」に変更します。変更したら全パターンの比率の合計が100%となるように、各パターンの配信比率を調整し「完了」を押します。

スケジュールの設定
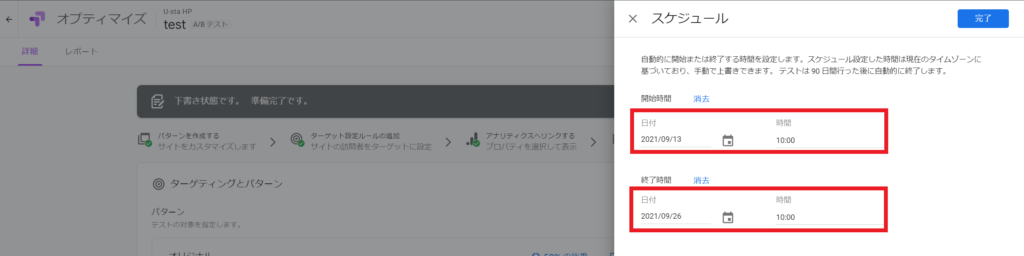
画面右上の「開始」ボタンを押してすぐに開始することもできますが、開始時間、終了時間はスケジュール登録することができます。画面上部の時計のアイコンを押すと下図の画面が表示されますので、それぞれの日時設定をします。指定はいずれかでも問題ありません。指定ができたら「完了」を押してください。

テスト開始
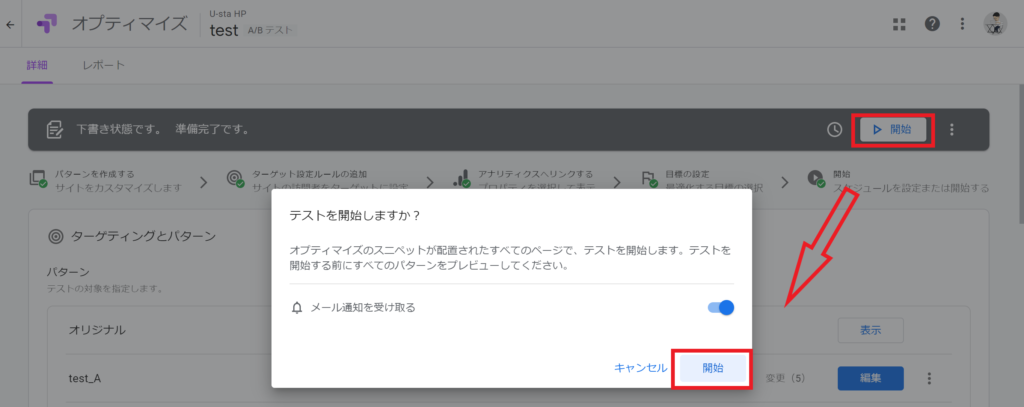
上記まででテストを行うための設定は一通り完了しています。プレビューやデバッグチェックを終えていない場合は、開始前に必ず確認するようにしましょう。問題がなければ、画面上部の「開始」ボタンを押します。最終確認のモーダルが表示され、「開始」ボタンを押すとテストが開始します。

Google Optimize テスト結果の分析
Google Optimize レポート機能
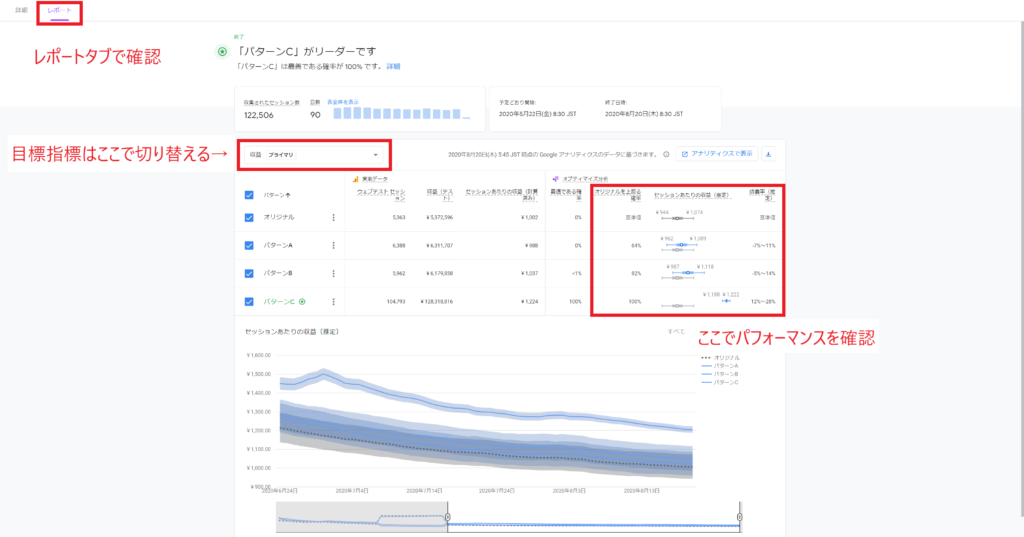
対象エクスペリエンスの画面上部のタブをレポートに切り替えることで、結果を確認することができます。
データの反映には数時間から半日程度かかるため、開始直後は結果が表示されませんのでご留意ください。
目標指標を複数設定されている場合は、指標が記載されているプルダウンより切り替えることができます。セットしている指標のパフォーマンスは、下図の右枠箇所の数値を確認してください。「オリジナルを上回る確率」がいわゆる統計的有意差の数値になります。結果は期間と目標指標の有意差(複数ある場合は複数確認)の2軸で判断していくようにしましょう。それぞれ判断の目安は以下になります。
- テスト開始から2週間以上の期間が経過している場合
- いずれかのパターンで「オリジナルを上回る確率」が90%以上の水準となる場合
上記はあくまで1つの目安になります。トラフィックの多いサイトでは、数日でも有意差が出たりするため、1テストあたり~1週間程度の期間でPDCAを回すケースもあります。反対にトラフィックの少ないサイトでは、なかなか有意差90%以上の水準に到達しないため、以下のようなデータも加味して判断するようにしています。
- 判断基準の有意差を下げる(80%/85%を基準にする)
- 中間指標の反応をみる
- 目標指標、中間指標のトレンドをみる
成果を上げていくためには、結果の精度も重要ですが、打ち手の数(速度)も重要となります。自社のトラフィックや文化を加味して判断ルールを決め、PDCAを回していきましょう。

Google Analytics 連携による詳細分析
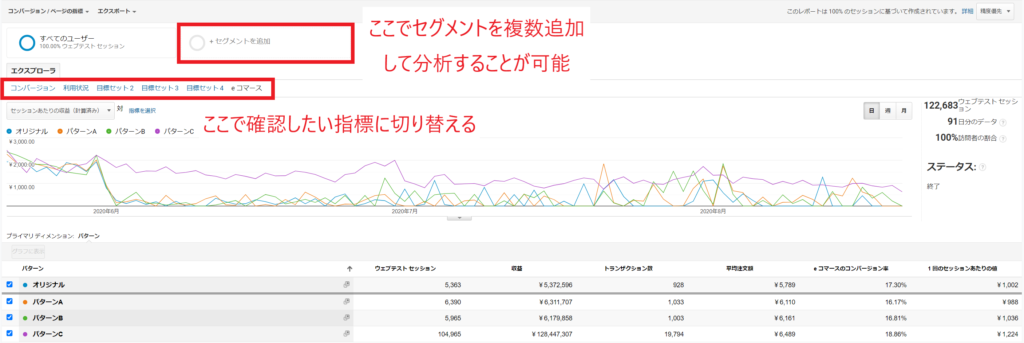
Google Optimizeのレポート画面内の「アナリティクスで表示」ボタンを押すと、Google Analyticsの管理画面で結果を分析することができます。

表示された画面のエクスプローラ下にある「コンバージョン」「利用状況」「目標セット」「eコマース」のタブを押すことで、確認する指標を切り替えることができます。
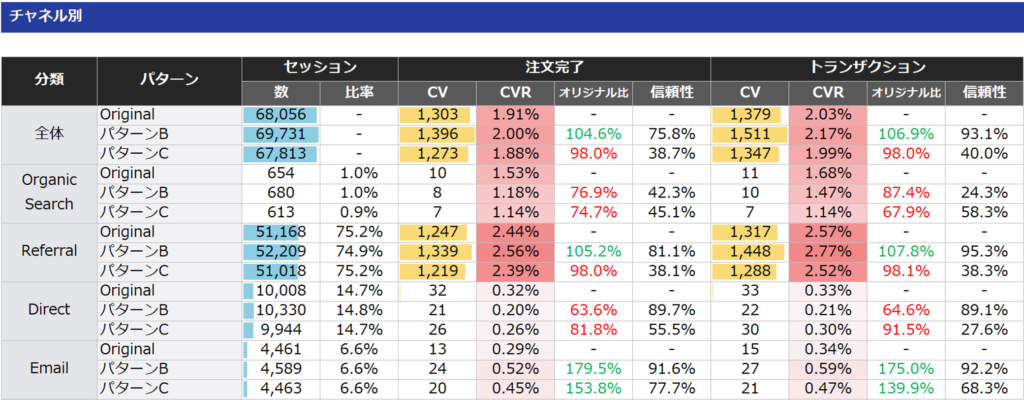
また「セグメントを追加」を押し、Google Analyticsのセグメントを用いて結果を確認することもできます。新規ユーザー/リピーターやチャネル、ユーザー属性などGoogle Analyticsのデフォルトの機能によるセグメントから、任意で取得設定したキャンペーン、顧客ステータスなどによるセグメントまで多様な切り口で結果を分析することができます。
公式ヘルプ:新しいセグメントを作成する|アナリティクスヘルプ

テスト結果をより細かく分析する方法
Google Analyticsで各パターンのセグメントを作ることで、より細かくテスト結果を分析することができます。
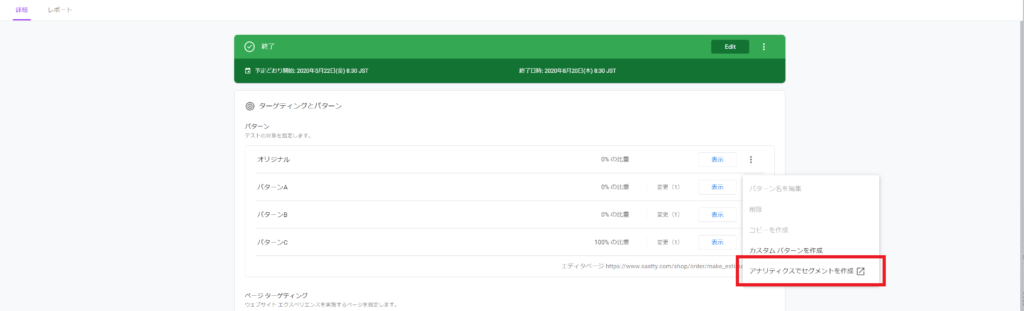
対象エクスペリエンスの「詳細」画面内のパターン情報右にある3つの点をクリックし、「アナリティクスでセグメントを作成」を押してください。Google Analyticsの管理画面に遷移します。すでにセグメント名、セグメント情報がセットされていますので、「保存」ボタンを押すだけでGoogle Analyticsにテストパターンのセグメント作成が完了します。セグメント名はデフォルトでは【エクスペリエンス名 – パターン名】で登録されています。必要に応じて変更して保存するようにしてください。

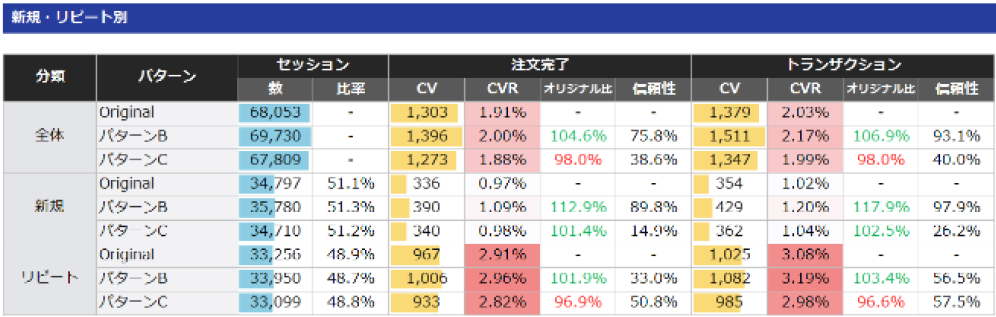
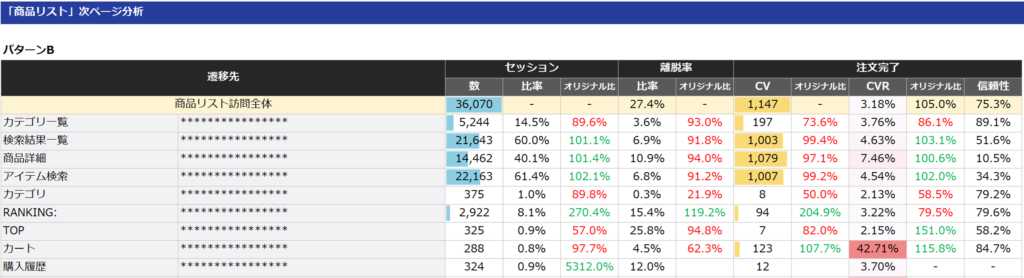
Google Analyticsの通常のレポートメニューを開き、その画面でテストパターンのセグメントを指定することで、以下のように様々な角度で結果を分析することができるようになります。



テスト結果と本番実装状況の管理
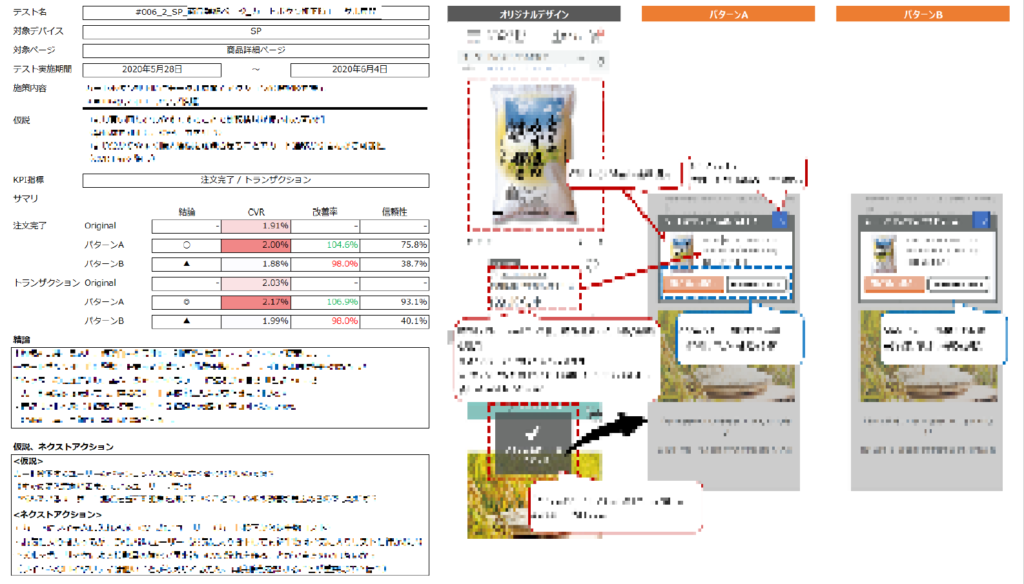
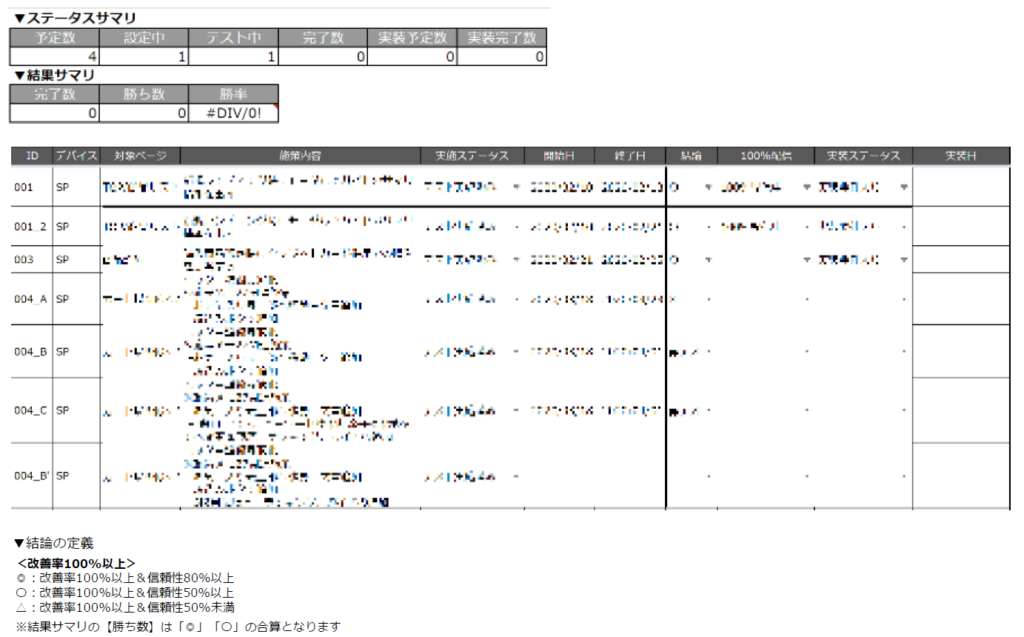
テストを行った後は下図のように結果をまとめて後から見返せるようにしておきましょう。
上記の分析結果やサマリシート、施策結果管理シートのほとんどは自動でアウトプットすることもできます。
(レポートのコメントは分析者が解釈して記載する必要があります)
このように情報をまとめておくことで、本番反映の管理、ナレッジの蓄積ができるようになり、より円滑にPDCAを回していくことができるようになります。